『WordPressのブロックエディターやブロックテーマ』について、WordCamp Kansai2024のセッションでお話しした内容から抜粋してお届けしているシリーズ記事、第二弾です。
Web制作2年目の制作者がブロックエディターとブロックテーマについて語るシリーズ – WC Kansai2024 sessionより
- WordCamp Kansai2024にスピーカーとして参加しました
- ブロックエディターとブロックテーマの違いは?
- Comming soon… ブロックテーマの特徴 – カスタマイズのすすめ –
今回からブロックエディターやブロックテーマについてのお話をしていきます。
まずは、『ブロックエディター』と『ブロックテーマ』って何だろう?というところから学んでいきましょう。
似て非なるもの
ブロックテーマとブロックエディタ、同じ「ブロック」という言葉が付いていますが、これらは似て非なるものなのです。
先にブロックエディタからご説明しようと思うのですが、ブロックエディタはWordPress5.0から標準搭載となったエディタのことで、文章や画像などをブロックという単位で管理する編集機能です。
では「ブロック」とは何だろう、というところで、こちらと比較しながらご説明したいと思います。
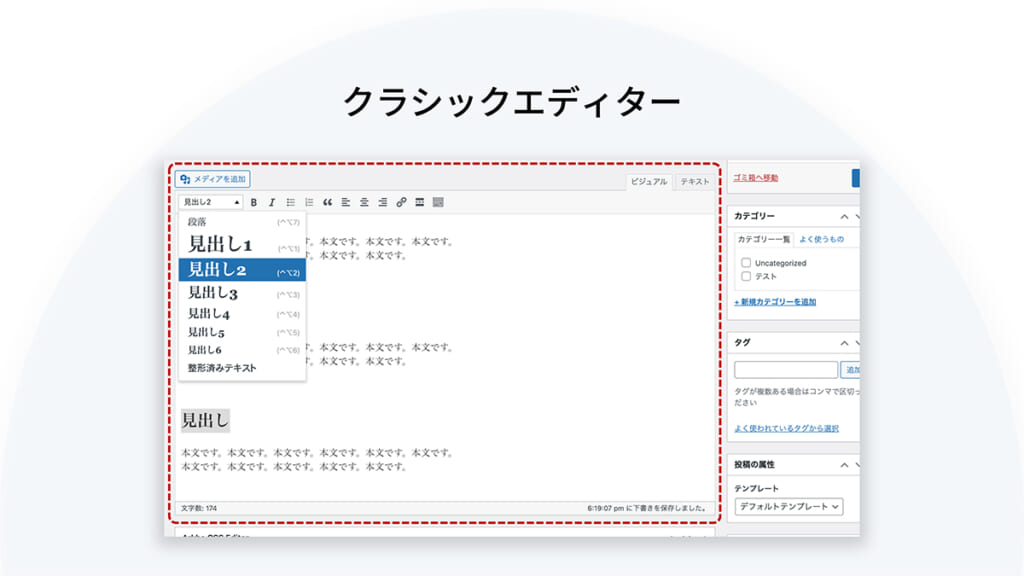
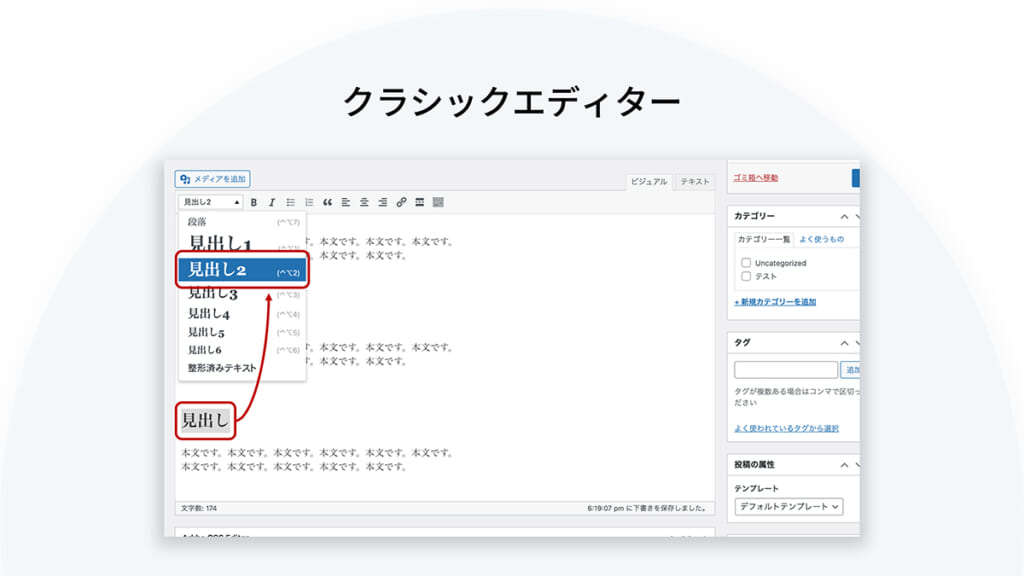
クラシックエディター

ブロックエディタが登場する前まで使用されていたクラシックエディターというものがあります。これは他のブログ投稿ツールなどでもよく見られるものと同じで、本文の入力欄が一つしか無く、その中に文章や画像など入力し編集されるものになります。

例えばこのテキストが見出しなのか文章なのかを指定したい場合も、書式の設定というかたちで判断させる仕組みなのがクラシックエディターです。
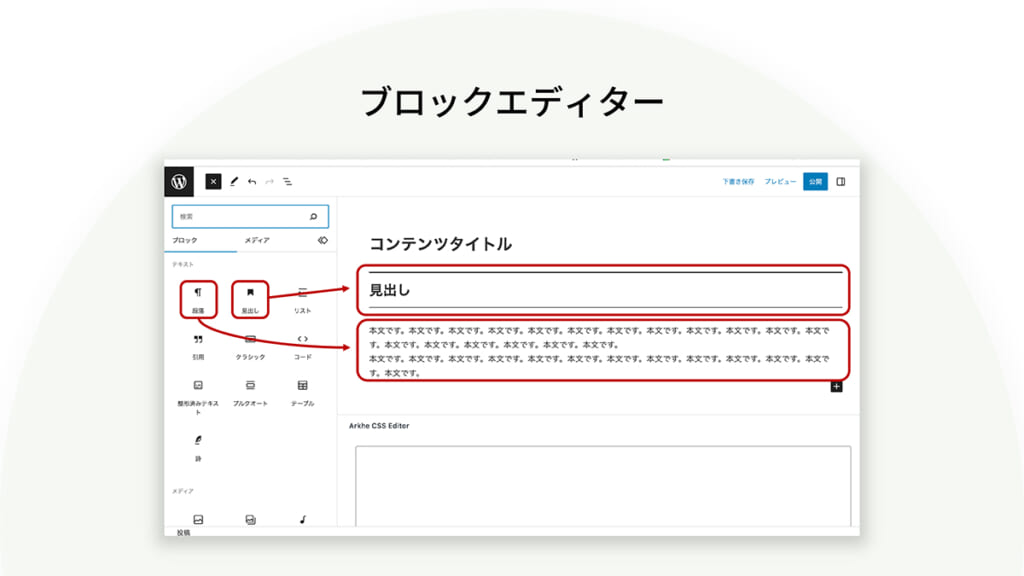
ブロックエディター

対してブロックエディターの場合は、先に見出しなのか、文章なのかの判断をした上でブロックを挿入し、そこにテキストを入力する仕組みです。

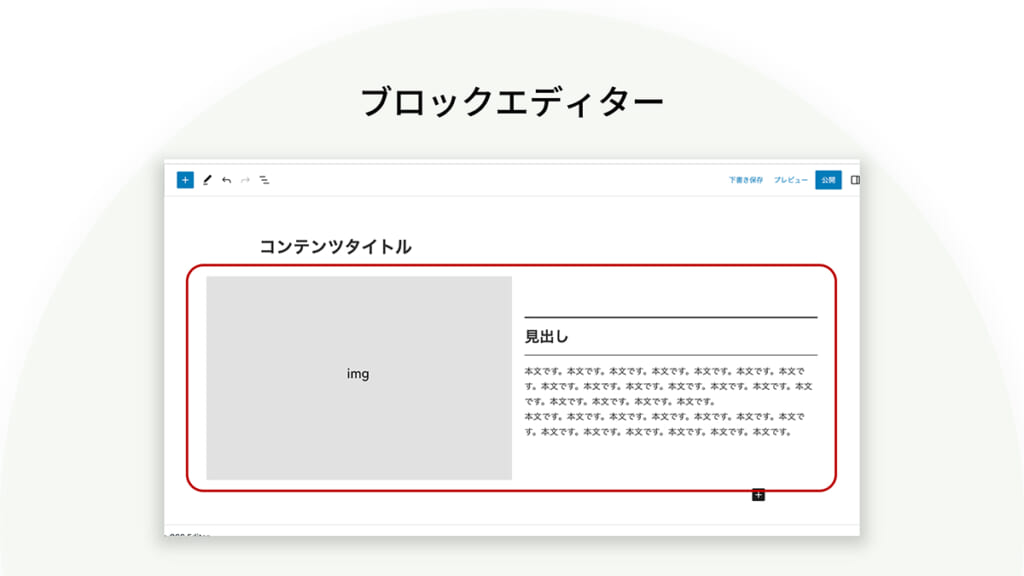
ブロック化されることで、例えば上の画像の様に、写真の横にテキストを配置するなど、本文内での配置の自由度が高まったのがブロックエディタの大きな特徴と言えるかと思います。
ブロックテーマとは?
ではその上で、ブロックテーマとは何か、というところに移りたいと思います。
ブロックテーマとは、ここがよく勘違いされる点と聞くのですが、
ブロックエディタに対応しているテーマ
ということではなく、
ブロックエディタに対応しているテーマ
ブロックの考え方でテンプレート自体が構成されたテーマのことになります。
つまり、先ほど申し上げた通り、ブロックの自由度の高さを活用したテーマのことで、WordPressで言う「フルサイト編集」が可能なテーマ、ということになります。
フルサイト編集
はい、ここでまた新しい言葉が登場しました。
フルサイト編集*とは、近年、ウェブ制作かいわいで耳にすることも増えたいわゆる「ノーコードツール」のようなものだと思ってください。
サイトを作成するにはHTMLやCSS、場合によってはPHPなどの知識が必要だとされてきましたが、その知識がなくとも自由度高くサイトを作成できるのが「ノーコード」なのです。
*フルサイト編集はFull Site Editing(FSE)と表記されることもあります。

WordPressに置いては、元々持っている特徴(例えばプラグインが豊富で追加機能がしやすいなど)はそのままに、ノーコードツールの様にサイト作成ができますよ、というのが「フルサイト編集」ということになります。
現状ブロックテーマで作成されたサイトは少ないということもありますが、ただ、一方で着実に開発は進んでいて、「WordPress=フルサイト編集」というフェーズへ移行する流れは明確だと感じている方も多いのではないでしょうか。
まとめ
今回は『ブロックエディター』と『ブロックテーマ』について、その特徴や違いを見てみました。
次回ブログは、ブロックテーマをさらに掘り下げて行く内容です。ぜひご覧ください!
