皆さんこんにちは。今年はじめてSnow Monkeyのアドベントカレンダーに参加させていただくことになり、そのために今この記事を書いています。
アドベントカレンダーのイベントページからお越しくださっている方も多いかと思いますし、これを期に簡単な自己紹介を。
このサイトは「SoftStepsStudio」のサービスサイトです。姉妹ブランド「SoftStepsEC」はWordPressとWooCommerceを使用したASPサービスで、SoftStepsStudioはそこから派生したウェブサイト制作や、ECサイトにまつわる写真・3Dデータ作成を承っているサービスです。
開発・写真撮影・3D作成・サポートとそれぞれの得意分野に特化したメンバーで運営している当サービスですが、私はデザイナー、ライターとして活動しています。
個人では印刷物のお仕事をお受けしたり、趣味の写真を撮ったり、四六時中何かしら制作のことを考える日々です。
WordPress初心者さんへ
さて、Snow Monkeyアドベントカレンダー参加ははじめましての私なのですが、それもそのはず、Snow Monkeyを使うこと自体が今年初めての経験だったのです。
SoftStepsStudioのサービスに欠かせないWordPressでのサイト制作を行う中で、切っても切り離せないのが「テーマ」。ブロックエディタが主流となる中、今年はあらゆる作家さんのテーマをカスタマイズしながらの制作を行なった1年でした。
そんな中、Snow Monkeyには本当に、本当にお世話になりました。。!Snow Monkeyを使っていると「これ、嬉しい!」と感じたることが多かったなと思っていて、なので今日は「Snow Monkey嬉しいポイント」をご紹介します。
Snow Monkeyを使いこなす達人の様な方も多いアドベントカレンダーの中で私は超初心者ですので、同じく“Snow Monkey初心者”の方や“WordPreee初心者”の方に参考にしていただける内容になればと思っています。
それでは早速行ってみましょう!
ナビゲーションのカスタムいろいろ
ウェブサイトの中で、グローバルナビゲーションはサイトの顔にもなり、機能性も求めたい繊細な部分だと思っています。しかしテーマのカスタマイズでは思うようなデザインが再現できないこともしばしば。
そんな中、Snow Monkeyのナビゲーションは本当に多種多様!初めて使った時には本当に驚きました。
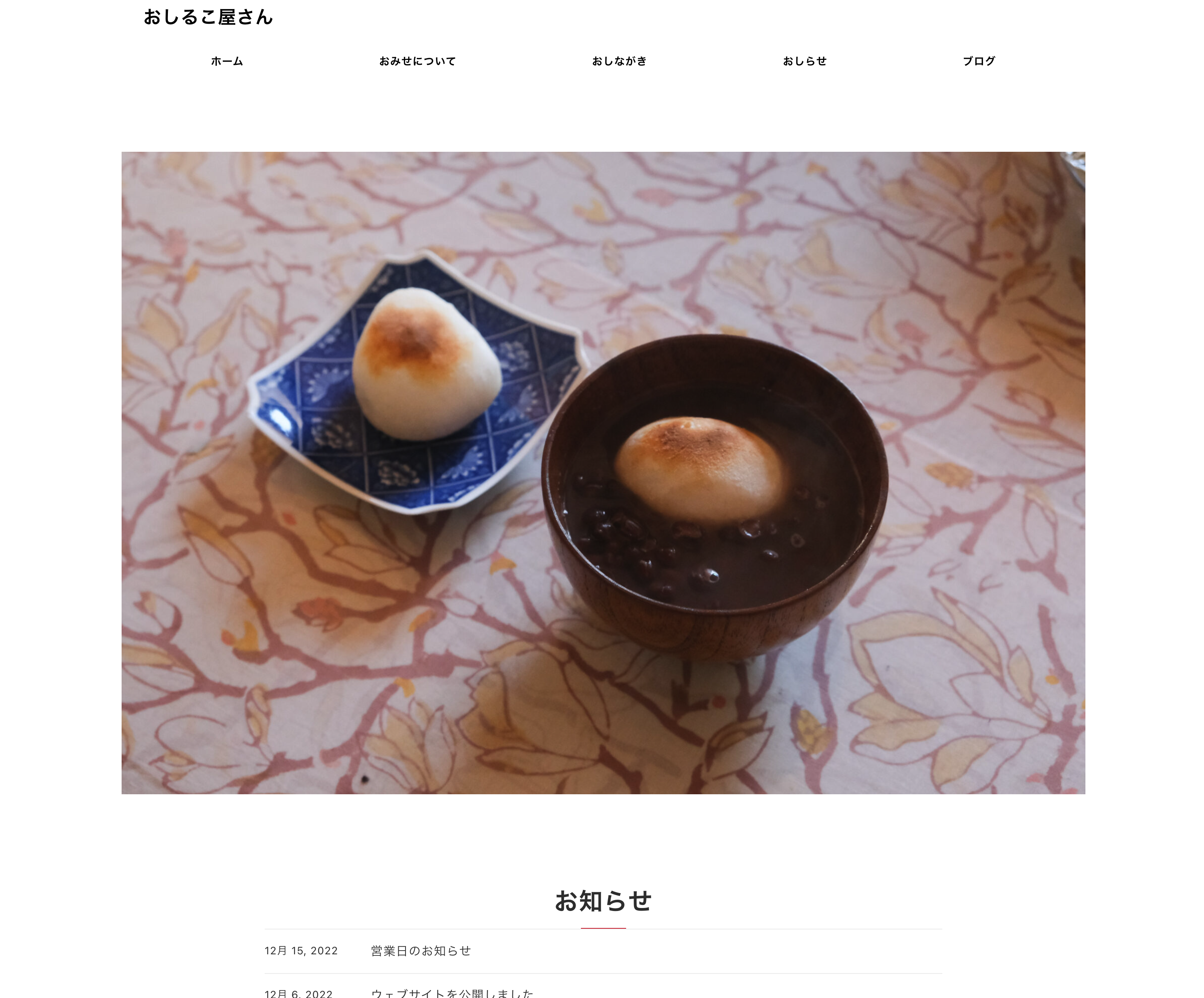
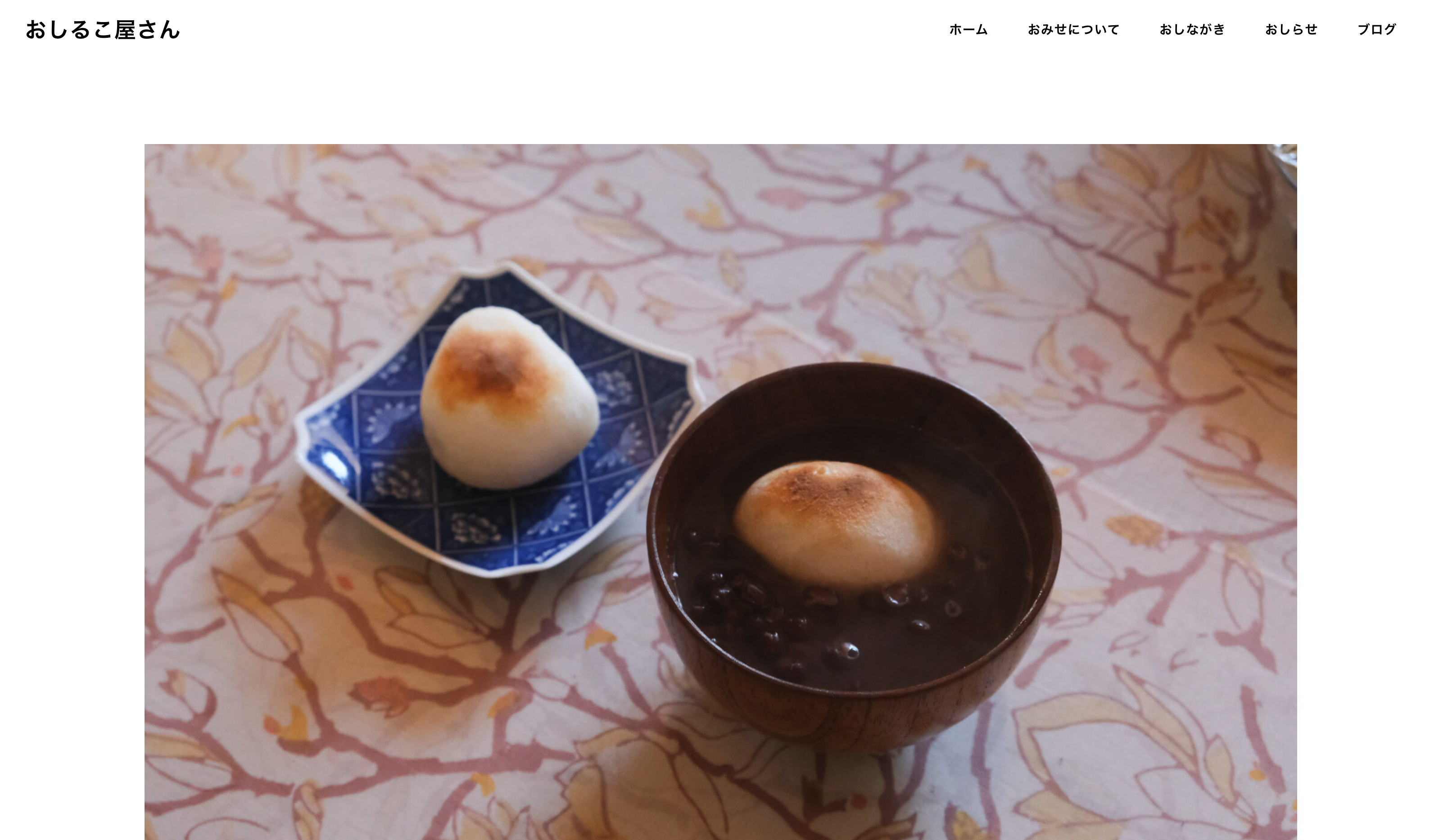
基本的にナビゲーションのレイアウトは5パターン。
- 1行

- 左

- シンプル

- 中央ロゴ

- 2行

あらゆるサイトで使えそうな1行のタイプはもちろん、ページ左サイドに縦に並ぶタイプも目を引き個人的にとても好きです。
また、中央ロゴのタイプは、メニューが多いサイトには嬉しいですよね。
さらに、チェックひとつで全幅にできたり▼

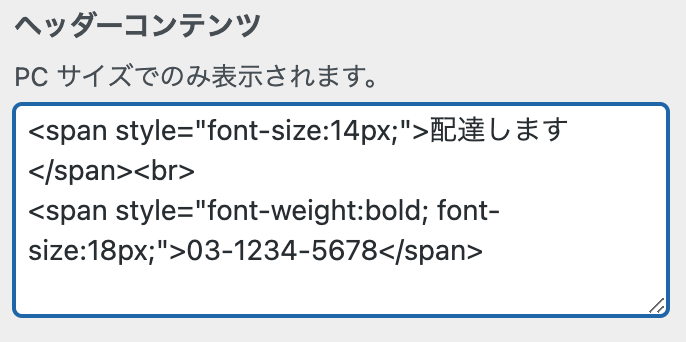
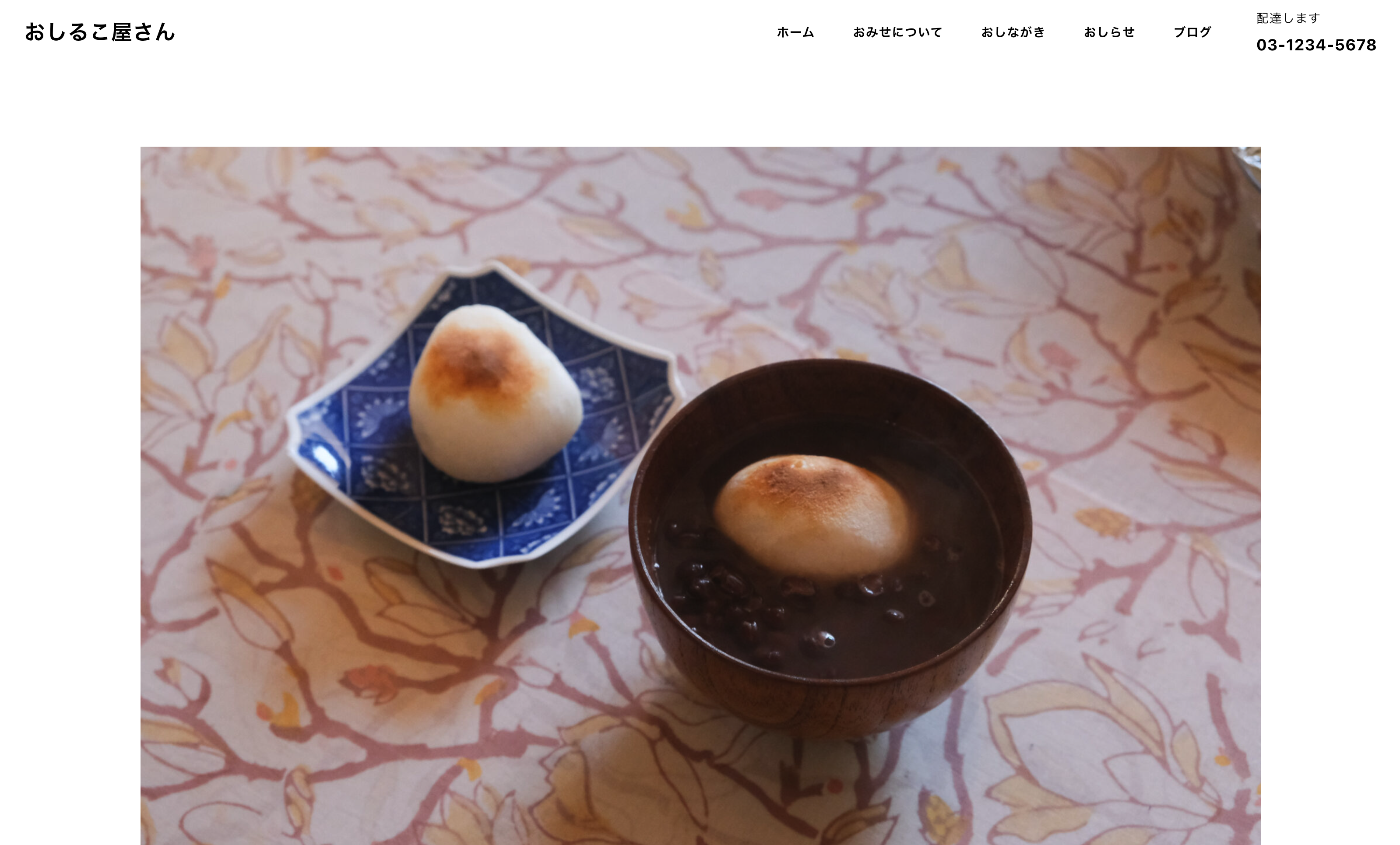
【ヘッダーコンテンツ】 はナビゲーションの端に自由にコンテンツを追加できて、本当にありがたい機能だなと感じます。▼


CSSカスタマイズなしでこれだけできるなんて、素晴らしいですよね!
ひとまず、セクションブロック
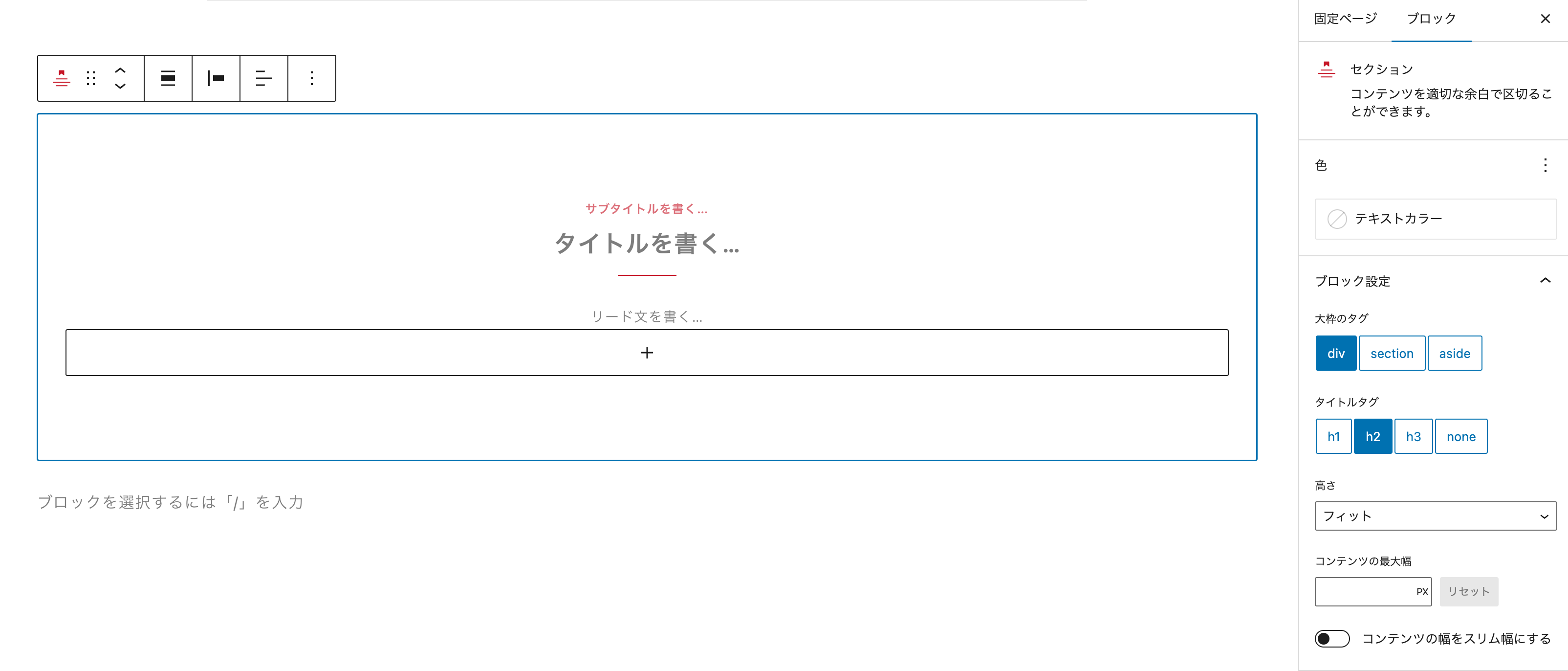
次にご紹介するのはブロック。Snow Monkeyは名作ブロックだらけだと感じるのですが、その中でまず、新規ページを作成するときに【セクションブロック】はチェックしておきたいブロックです。

セクションブロックは
- 大枠のタグを<div><section><aside>から選べる
- タイトルタグの種類を選べる
- セクションの高さを設定できる
- コンテンツ幅も調整できる
- 背景のアレンジも自在
など、コンテンツを作成していく上でページの土台となるブロック。私はページを作る時、迷わず最初にセクションブロックを配置します。
そうするメリットは
- コンテンツ幅を他のコンテンツと統一しやすい
- レイアウトの移動が楽
似た機能のブロックは他のテーマにも準備されていますが、私がSnow Monkeyのセクションブロックを使っていて魅力だと感じるのはコンテンツの「最大幅」を設定できるということ。padding(余白)を設定することで調整する方法もありますが、コンテンツの最大幅を設定できるのは親要素(大枠)のサイズに左右されないのが良いですよね。
ページが増えた時にも統一しやすく、ちょっとしたことですがとても助かっている機能です。(これは「機能」と言うより「考え方」と言うべきでしょうか。作者さんによって考え方も様々で、それを感じられるのも面白かったりします。)
プラグイン”Snow Monkey Editor”のインストールもお忘れなく
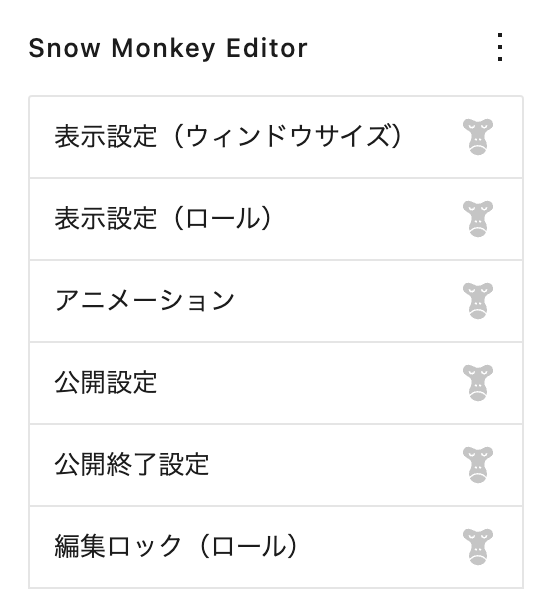
最後はプラグインのお話です。テーマにSnow Monkeyを使用することを決めたら、プラグイン【Snow Monkey Editor】のインストールと有効化も忘れずに行なっておきましょう!
できることがぐっと広がるんですよね。


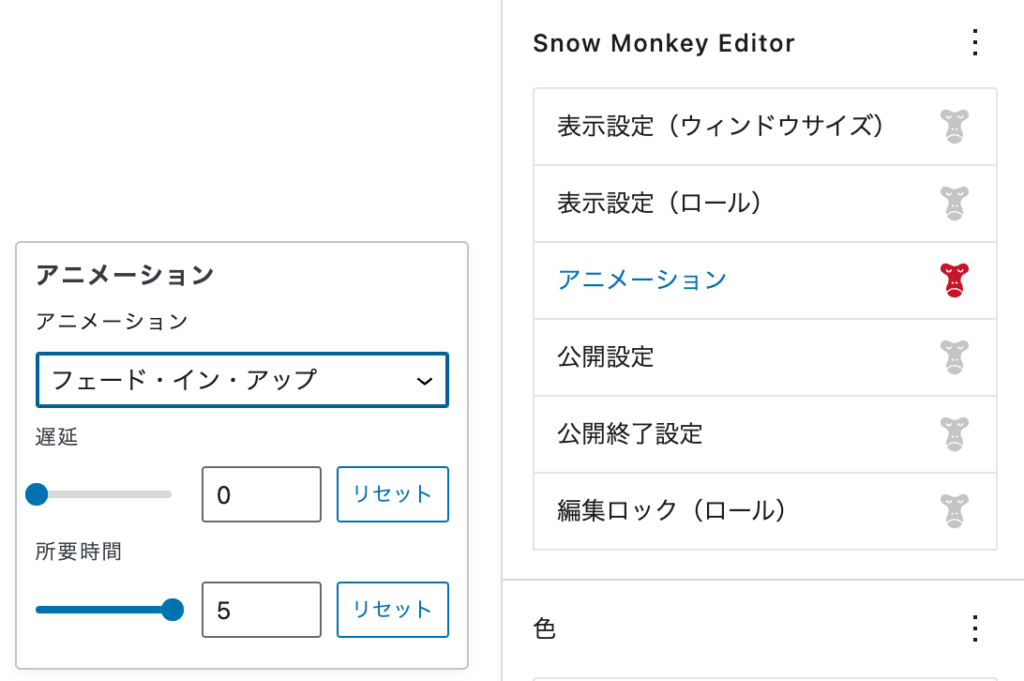
細かいレスポンシブ対応や、ちょっとしたアニメーションなど、ユーザーがより心地よく利用できるサイトに仕上げる機能が揃っています。
何食わぬ顔でさらりと備わっている機能ですが、自分で実装するとなると手間なんですよね。こんなに行き届いていて良いのでしょうか。。!?こまめにUIもアップデートされて使い心地もどんどん良くなっているし。
日々開発してくださるみなさん、本当にありがとうございます。。!
まとめ
この1年、とてもお世話になったSnow Monkey。その恩返し?の気持ちでSnow Monkeyの嬉しいポイントをご紹介させていただきました。Snow Monkeyを選ぶきっかけに、一人でもしてくださっていたら良いなあ。。!
来年もたくさん使い込んで、もっと良い情報をシェアできるようがんばりたいと思います。

